<< Chapter 6: Thriving in the Long, Slow, SaaS Grind
Churn is the biggest threat to a new Micro-SaaS business. Perhaps the toughest challenge of running a SaaS business by yourself is consistently retaining customers. However, keeping happy customers with a high retention rate makes every other part of running a Micro-SaaS progressively easier so it is critical to get your support and retention strategy dialed in early on.
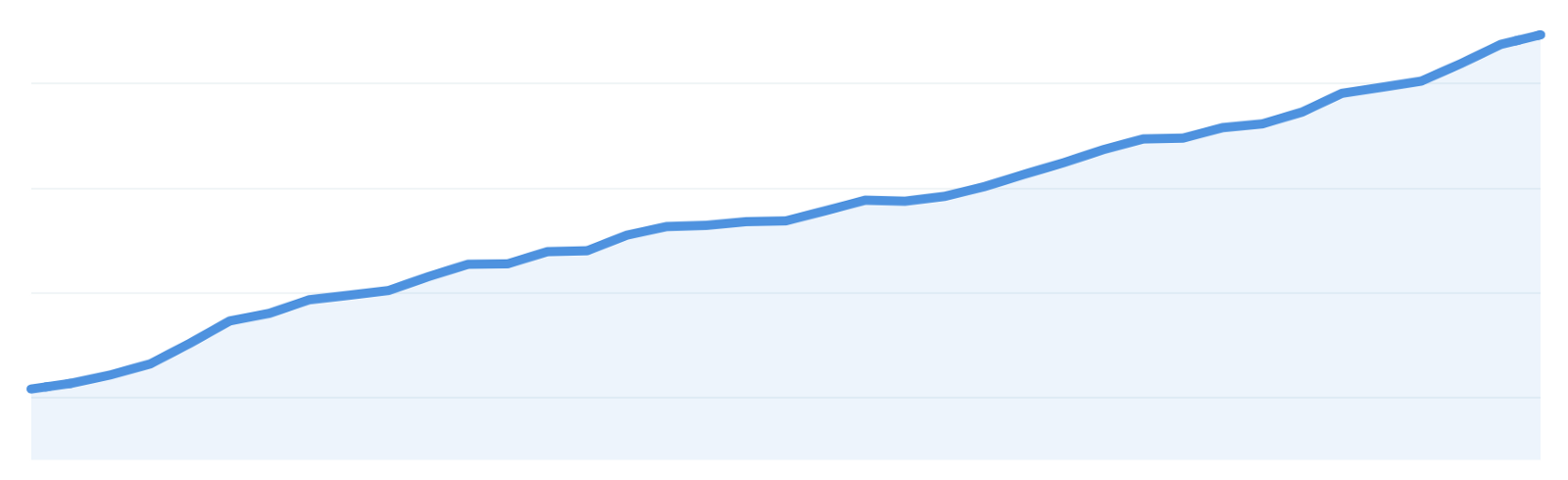
If I had to point to a single thing that has so far made Storemapper a success it would be its incredibly low churn rate. Successful SaaS businesses of all types – bootstrapped or funded, large or small – will typically see monthly churn of 5% – 8%. Churn much higher than that will usually kill a SaaS business. Storemapper’s churn rate through five years of growth has consistently stayed around 1-2% per month with a substantial number of months showing negative net churn, where additional revenue from existing customers (upgrades) bring in more money than the loss from churn.
In this chapter, we’ll take a look at all the ways high retention and low churn makes every other challenge of Micro-SaaS easier. Hopefully, I’ll convince you of its importance. We’ll look at the attitudes and opportunities when handling support as a single founder and how to balance support with your other priorities. I’ll dive into my favorite tools and introduce the idea of automating empathy: a series of tactics I use for effective, automated, proactive support.
Lastly, we’ll look at a few tips for staying sane through what can be one of the most stressful parts of building a Micro-SaaS business. So let’s get started with perhaps the most important chapter in the book.
Why retention is so important
A larger organization might break down certain aspects of support into separate responsibilities like pre-sales, onboarding, inbound support requests, and tracking bugs. In a Micro-SaaS, with just one person or a small team, all these aspects are grouped under the broader topic of support. Improvements in one area will cause associated improvements in other areas. Great support (using my broad definition) has a direct effect on a number of key business metrics.
Conversion from free trial to paid users: An intuitive onboarding process and fast, useful answers to common questions will maximize the percentage of your free trials that decide to become paying customers. This is particularly important if you have competitors that they might be evaluating concurrently. A single unsolved support ticket during the free trial can be enough to tip a potential customer toward a competing app, even if it would be a worse option for them in the long run.
Churn: Repeatedly frustrating customer support interactions are a great way to increase the number of customers canceling each month. At Storemapper the primary reason customers would cancel their subscription is that they themselves were closing their business.
Expansion Revenue: Great support includes surfacing various features of your app at the right moment of need. Getting this process dialed can also be a great way to upsell existing customers to premium plans and increase the revenue from existing customers (called Expansion MRR). As an example, we do our best at Storemapper to make the process of uploading a CSV file as easy as possible; but it’s a notoriously difficult UI across all SaaS apps. Right there on the page is a small but convenient pitch for our “sync from Google Drive” premium feature for any customers who find the process too frustrating. This has the double effect of providing a solution at a common point of friction and increasing our Expansion Revenue for the customers who decide to upgrade at that point.
High retention rate and great support also have indirect effects on almost every other key metric for your business. Happy customers stay customers for longer, increasing your lifetime value (LTV). Keeping more of your free trial customers for longer reduced your customer acquisition cost (CAC) allowing you to confidently invest more time or money on each new free trial customer. Customers who have just had a spectacular support interaction with you are substantially more likely to provide referrals to other customers.
High retention means you can justify growing more slowly because you’re not putting new customers into a leaky bucket. There’s less pressure to constantly add customers. You can justify high touch “concierge” onboarding for new customers because you know it’s unlikely that effort will be wasted. Strong retention means that once your business matures, your revenue becomes more predictable month to month and you can rely more on that revenue to pay your own bills or employee salaries.
Have I gotten your attention yet? Support is important.
Customer Support as a Solo Founder is hard
Support is a difficult but important gig. There is a reason startups have begun upgrading the title (customer success, customer happiness guru) and trying to attract higher quality talent to these positions. Good support is critical to onboarding and retaining paying customers.
It can be challenging to balance providing great support to existing customers with further developing the product to attract new customers. If you did a minimum viable product (MVP) launch correctly, your product currently lacks a ton of features and has more than a few bugs. You will be getting a lot of bug reports and feature requests (and occaissional feature demands) from customers who are at times frustrated and confused. If you launched really well, the backlog will be much more than you can reasonably handle.
Navigating support as a solo founder can be a minefield and it’s important to have a strategy before frantically wading into the queue of emails and tickets.
The Guiding Principle: Every support ticket is an opportunity
But there’s hope. It’s too easy to view support tickets in a negative light. It’s a long task list that you need to check off before getting back to work on product. It’s a stream of grumpy users who can’t even read the dang instructions you so clearly wrote out inside the app.
But this is completely the wrong mentality because the reality is that every support ticket is a massive opportunity. Your worst customer is not the one sending you a support email every day for two weeks, your worst customer is the one who signs up for your app, then cancels without ever giving you a word of feedback. Customers who take the time and energy to write you a support email have now taken a vested interest in getting your app to work for them. It’s important to listen to them, ask follow-up questions and not just view the goal as getting the customer from A to B as quickly as possible.
The apex of this principle is that customers who have an amazing support experience will become more loyal, and more likely to recommend your app, than customers who are just happy with the app from the beginning. An apology, done well, is a powerful thing. It’s embarrassing when your software breaks. It can be tempting to try to cover up or smooth over issues but you’ll be missing out on a key retention opportunity by not giving your customers an open answer and an honest apology.
I can’t fully explain why it works this way, but customers who encounter a small bug but then receive a sincere apology and full explanation often become more avid customers than those who had a bug-free experience. Sure, if their onboarding experience is a disastrous maelstrom of bugs, they may get frustrated and leave, but a small bit of friction followed by a personal email explaining why that happened often leads to customers more likely to stay on board for longer and even more likely to refer new customers. I’m not qualified to speak to what’s going on there psychologically but I think they feel more a part of the experience – like they are helping you build the product together – and are thus more invested in your long term success, even though they are still the ones paying you money.
So view every support ticket, not as some drudgery that you need to plow through, but a list of opportunities to create lifetime fans of your product. Act accordingly.
Attitude hacks: Providing great support as a team of one
Don’t use the Royal We
When I first started answering support requests on my product I used the Royal We:
“We are working hard on that issue for you. Please bear with us…”
But I’m not the Queen of England and there was only me working on the issue. Instead of trying to give the impression that you are a big company with a massive support team, I am of the opinion you should just use “I” and be exactly what you are. There are more customers out there who are excited to support a small, indie, startup company than ones who absolutely prefer to purchase their software from a MegaCorp.
Seriously, it’s okay to be honest
Somewhere along the way, I decided not only to just use “I” but to be more or less completely honest about what kind of a product and company my customers were interacting with. I put a picture of my face and a little intro that I was the sole operator of the product and a traveling, independent entrepreneur. I started this blog, being totally transparent about the process of building the product. I removed any veneer that implied Storemapper was a big professional product run by a team of seasoned software veterans.
At the time I thought it was risky but it has so far worked great. Many times I’ve had customers say they are going with Storemapper over some other solution because they prefer to support independent developers and entrepreneurs.

This is in the footer at all times inside the Storemapper app if you can believe it.
But don’t overshare
Honesty can be taken too far into the realm of oversharing. I used to give very detailed responses to customers about why things weren’t working a certain way. Unless you are an API business and your customers are all developers themselves, detailed technical responses to customer inquiries can be time-consuming to write and often more confusing than helpful. Give the truth, but edit it down to a need to know basis. It’s the difference between:
Sorry about that, we upgraded our Resque gem which caused Bundler to update our pg gem to a version that’s incompatible with Heroku. We had to rollback the deploy and our last database migration.
Versus
Sorry about that, upgrading a component of our software stack caused a temporary issue. Everything should be working now. Anything else I can help you with?
Apologize often and empathetically
It easy to get sucked into viewing support inquiries as an onslaught of attacks. If this sounds absurd to you then you’ve never woken up to dozens of angry ALL CAPS customer emails about stuff that you totally already explained in the FAQ if they would just bother to take a second and look it up…
It’s important to stay zen and apologize frequently. Even if you don’t mean it. Even if you’re on the 15th email with a customer with a mind-numbingly obvious question. Say you’re sorry and repeat back to them how frustrating this must be for them. A little empathy goes a long way.
Do it > Show it > Tell it
Email is an imperfect medium for explanations. The most important feature to build after an MVP is a back-end admin panel that lets you log in as your users. If they are having trouble finding a setting, log in for them and change it (Do it) and then explain how to do in the future. Sometimes you need to “teach a man to fish” but most of the time it’s an issue that the customer only needs to do once anyway, so it’s not critical they learn how to do it for themselves.
Use Skitch to show with marked up screenshots or better use Screenflow to make a quick screencast showing how to do certain tasks (Show it). These have the benefit of being more explanatory and more readily re-usable than a typed out email. Your medium of last resort should be a long-form written out instructions (Tell it). Your customers are busy and just want to move on as quickly as possible. Do It is better than Show It, which is better than Tell It.
Ping customers even when you have no updates
Let’s say you get a bunch of customer emails about roughly the same issue. You look into it and discover there is a pretty tricky bug that might take you a day or two to fully fix and push live. Your first reaction may be to dive right into the code and get to work on the fix, then come back to the customers triumphantly explaining that the bug is fixed now and all is well. Stop.
Customers really don’t like silence on the other end of the line when they submit a support ticket. A better approach is to immediately email all of the customers to let them know you received their email and are working on a fix and will let them know when it’s ready. If a day goes by and you still haven’t fixed it; send another round of short notes letting them know you haven’t forgotten about them and a fix is still coming soon.
This kind of little thing is the difference between the adequate support that will retain most customers and excellent support that will turn them into champions of your product.
The One Weird Trick: Massively over-deliver value
Throughout the lifetime of Storemapper, I consistently underpriced the service relative to its value. The starting price of $5/month was almost ludicrously low but the first version was so buggy that I just wanted to charge something other than zero.
Successful SaaS entrepreneurs will often advise you to raise your prices. This is typically good advice. Folks launching their first products, particularly programmers, have a tendency to undervalue their products so much that you can often raise prices with no negative effect on the number of new customers. This dynamic is true for most SaaS businesses up to surprising levels. You keep increasing prices by 50% and you see slightly fewer customers sign up, but net revenue continues to rise.
But there can be a hidden downside to pricing your product almost exactly at your customers’ willingness to pay. Providing great support is primarily about beating expectations. High prices often come with high expectations. Raise your prices by 50% and every single new customer now comes with those higher expectations. This can quickly ratchet up the stress level of every support interaction. The customer feels they are paying quite a lot of money and only just barely getting enough value for it. Any little hiccup, bug, or delayed response can become infuriating for them.
By contrast, keeping your prices low-to-reasonable may leave a little revenue on the table, but allows you to massively over-deliver value. If most of your customers would happily pay twice as much for your product, they will be much more relaxed with their support inquiries, and much happier to wait a few days for their issue to be resolved.
At several points with Storemapper I tested higher prices and found it would generate more revenue, but I decided to revert prices back because I felt it wasn’t over-delivering value. I Immediately felt a relaxation in the tone of conversations with customers who signed up at the lower prices.
Tools of the trade
When I first started writing about Storemapper I strongly advised against getting a lot of tools for customers support. I tested out all the major support desk products and found they were over-kill and cumbersome for what you need solo or as a small team.
The minimum set of tools you need for good customer support breaks down into three simple solutions: a single inbox to queue requests, a way to reuse common responses, and a searchable help desk site.
If you’re on your own then a shared inbox can just be a dedicated email account. There are dozens of Gmail plugins with the ability to create re-usable templates for common replies, but I like to use TextExpander because it works across all apps.
Even though there are many apps offering a help desk platform as a service, I think a simple WordPress install is the best route to go for FAQs and support articles. The main reason is that every dedicated help desk SaaS I found lacks a feature that I consider critical: a way to create internal support posts that only your employees can view and a single search form that looks across both external (for customers) and internal (for employees only) posts. This is very important as you start to build a support team and if you set up the structure right at the beginning you will save yourself the hassle of migrating hundreds of support articles later.
I recommend setting up a simple WordPress install and buying a “help desk” or “FAQ” theme for a few bucks. The KnowHow theme is the one Storemapper still uses. Then you can install any of the 1,000s of membership plugins that allow you to tag posts as visible only to members, or people logged in with a WordPress user account. As you start building out your library of support articles, you can always document some common quirks or bugs or other things you don’t necessarily want to fully share with all your customers. Tag them as members-only to hide them from your customers. When you bring on your first customer support employee, all you need to do is give them a user account for the WordPress site and like magic, they will be able to search both internal and external posts as they work through support tickets. This is incredibly useful for onboarding your first customer support employee and worth setting up from the beginning.
That’s all you need to get started.
A dedicated email, a way to create reusable responses and cheap WordPress site are all you need in the early days.
Once Storemapper was a little more mature I added Intercom as our primary support tool. We still use WordPress for the support articles but everything else runs through Intercom. I’ll go into more detail in later chapters on how we use it to collaborate on our queue of support tickets and generate all kinds of helpful automated messages to pre-empt common support issues, but in my opinion, Intercom is overkill until you have enough revenue that you are adding employees to do support.
Tactics: Automate Empathy
Ok. I’ve been going on and on about attitudes and mindsets, but let’s dig into some actionable tactics for providing great support. My overall methodology is to create a feedback loop between each support request and small tweaks to the product to make that issue less likely for future customers. You want to make each point of friction for your customers incrementally less likely over time. The most effective tool for this is empathy. Viewing a support ticket not just as a problem to resolve, but as an opportunity to get another person’s perspective on something you missed in your product. With each ticket try to understand how and why this became an issue and evaluate whether you can make a small change to the product to preempt this issue.
I call this process automating empathy, deeply understanding and learning about what your customers might struggle with in your product and building automated processes that either solve the problem entirely or provide context-specific help at exactly the right moment.
Automating empathy is a tactical framework for retaining customers. It involves regularly using your own app and really putting yourself in the shoes of your customers. Using a variety of analytics and conversations to deeply understand the points of friction for your customers. And surfacing the solutions to those automatically and in the appropriate context. My interpretation of Automating Empathy goes against a considerable number of design principles in fashion right now so you’ll have to decide on your own which one makes more sense.
Here are a few:
In-app screencasts
Any complex page of your app should have a short screencast demonstrating how to use it. For busy people (your customers) this is the fastest way to digest how to a product. Embed it right there on the relevant page. It’s very vogue these days for UX designers to say “If your product needs an onboarding video then it’s too complicated and you should just make the interface simpler.” This is BS in general and completely inappropriate for Micro-SaaS. Maybe if you have a six-person interaction design team and a budget to run usability focus groups all day, you can afford to do the iterations to get to that stage but in Micro-SaaS just use a freakin’ screencast. I use Screenflow to record screencasts with audio of myself using the product and upload them to Youtube or Wistia. It doesn’t need to be fancy or well-produced, just short, clear and useful.
Helpful UI Empty States
Onboarding is the most critical time for preventing churn and the most common source of support requests. During onboarding, your customers will encounter a lot of UI “empty states.” Their dashboard which should be full of tasks, contacts, stats, etc, currently has none of that stuff. So what should you put in the UI when the datasets are empty? A lot of designers these days love the Skeleton UI where you fill it up with a kind of mocked up sketch of what the UI element will look like when it’s full.

the ‘very fashionable’ skeleton UI for empty states
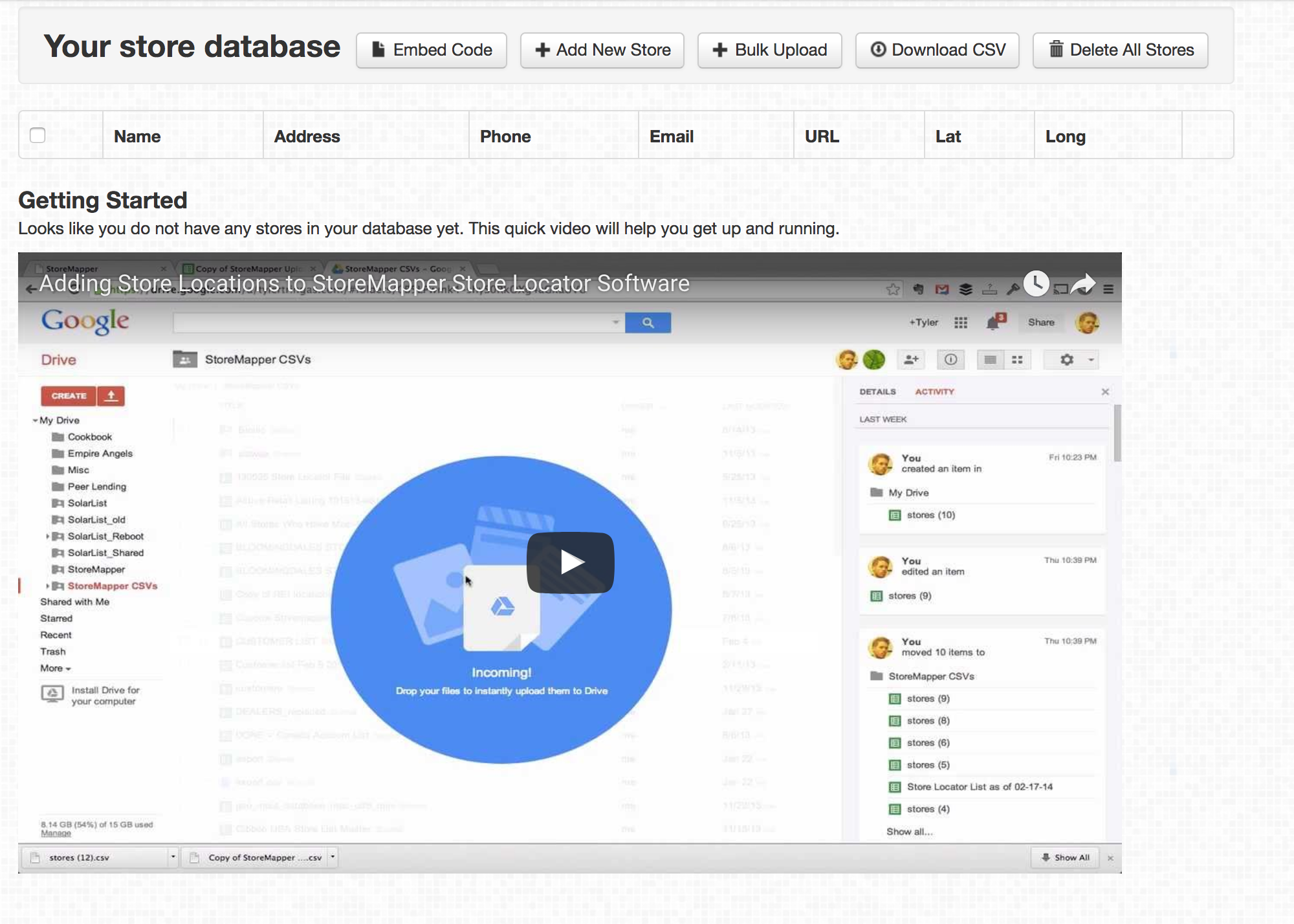
This is elegant but unhelpful. A better idea is to have the empty state show how to fill it up with data. This is a great spot for a nice in-app screencast but visual information or a link to a relevant support article can also be helpful. In Storemapper the main app page is a list of your current database of store locations, however, whenever that list is empty it reverts to an embedded screencast reminding the user how to add/upload store data.

Storemapper’s empty state: a helpful Youtube video on how to add data. A little ugly, but much more useful.
It isn’t the most aesthetically elegant of design solutions, but it works wonderfully well at pre-empting customer questions: this thing is empty now, here’s how you fill it up.
Custom Onboarding Flow
An even more advanced version of better empty states is a custom onboarding flow. This is becoming more common with good SaaS businesses. After sign up, rather than dumping you directly into the main app screen and throwing a comprehensive walkthrough of tooltips and popups at you, a custom onboarding flow takes the user through a series of squeeze pages (single-purpose pages without the usual navigation menus) that walk the users through the primary onboarding steps one by one so that by the time they arrive at the primary app pages empty states have been bypassed altogether. In Storemapper we found that an important first step was installing our code snippet on the customer’s website. We surveyed our users to find all the common platforms they used (Shopify, Bigcommerce, WordPress, etc). Then made short custom onboarding screenshots for each. The first page after sign up now is a squeeze page that asks the user which platform they use and provides a custom walkthrough for installing or snippet before moving on to the rest of the app. This kind of hand-holding onboarding does wonders for getting customers to key milestones in your app where you can begin providing value. You will find a small number of people signing up are just trying to test out the app for a client or future research purposes. Make sure there is some way for these customers to bypass the squeeze pages and get directly into the full app.
BCC support on critical error emails
Most B2B SaaS apps will have some kind of background processes and some method of emailing the user that “hey, something went wrong.” BCC your support inbox on these emails. Not every user will take the time to email support. Sometimes they will just try the same thing ten times, get the same error message, and cancel their account and look elsewhere. BCC’ing support on error messages lets you monitor the frequency of errors and at least gives you the opportunity to reach out and help the user. This is a quick win along the general principle of making your support process more proactive, rather than exclusively reacting to inbound tickets.
Better Error Messages
Another quick win along the theme of providing helpful information in the right context is better error messages. So often I see apps where the error message is something infuriating like “Postgres Error: record failed to save to db.”
Your error messages should follow this pattern “Sorry, but [actual thing] was not saved. The most common issue is [common issue]. You can find more info on how to [current task] here [link to support article]. Or contact support [direct email link or chat button]”
- Humanize the language. Avoid generic programming words like
“record” in favor of the actual thing in question. - Use full sentence structure.
- Suggest the most common problem
- Provide helpful links
- Provide one-click way to reach support
Track and trigger off errors key progress metrics
Once the number of customers reaches a level where it becomes hard to keep track of each one individually, it’s important to start automatically tracking errors and key progress metrics. Errors are less about actual application errors in your code, but points of failure where something is going wrong in the user experience. For example, your application code may correctly handle someone entering their credit card details incorrectly and provide feedback, but you should setup something to track if this happens five times in a row and trigger a message connecting you with the customer to provide assistance. Similarly, you should setup a way to track your users through the key steps of your onboarding funnel and trigger an alert when they get fail to pass a key milestone.
How to stay sane
Customer support is hard work. It’s very easy to end up frazzled and exhausted just getting through the day’s support tickets, much less having energy in the tank to switch modes and work on the product. Here are a few tricks I’ve developed for staying sane and productive while handling all your own support tickets.
Last In, Last Answered
Answer the most recent customer questions first. The main reason for this is that customers will often fire off a support question and then, given time, figure out the answer themselves. They will almost never follow up an initial support request with “never mind, I figured it out.” You may spend 15 minutes digging into a three-day old support ticket only to find out the customer already solved it.
Remember you can only do your best
Answering a deluge of support questions can feel overwhelming and discouraging but remember it’s actually a pretty good sign. It means:
- Lots of customers are interested in your product
- You’re probably doing things right in terms of MVP, building just enough to keep growing customers and iterating on the product.
This means that if you are doing things really well by launching early and often, you will almost certainly generate a support request queue that you can’t satisfy entirely. You’re no longer some cog in a giant machine, being handed only enough tasks that it’s reasonable for one person to do. I had to constantly keep reminding myself, and in some cases explicitly to customers that I’m just one person and I’m doing the best that I can.
Set a time cap, then get back to product work
Great customer support is important, but if you are building Micro-SaaS or any early stage product, continuing to improve the product is fundamentally more important in the long run. It is critical not to wake up, spend 16 hours on support emails and then cry yourself to sleep. You have to set aside time and energy to work on the product to keep the business moving forward. Set a maximum daily time cap on support time and stick to it. Block off certain days where you ignore the support queue entirely. Work on product first thing and don’t start on support until the afternoon. Be proactive by prioritizing product work first. When you switch to support mode, provide excellent support, but recognize that you’ll need to set it aside sometimes to keep the overall business moving.